PART 2: At each new mouse click, a duplicate circle will appear.
No circles will disappear. |
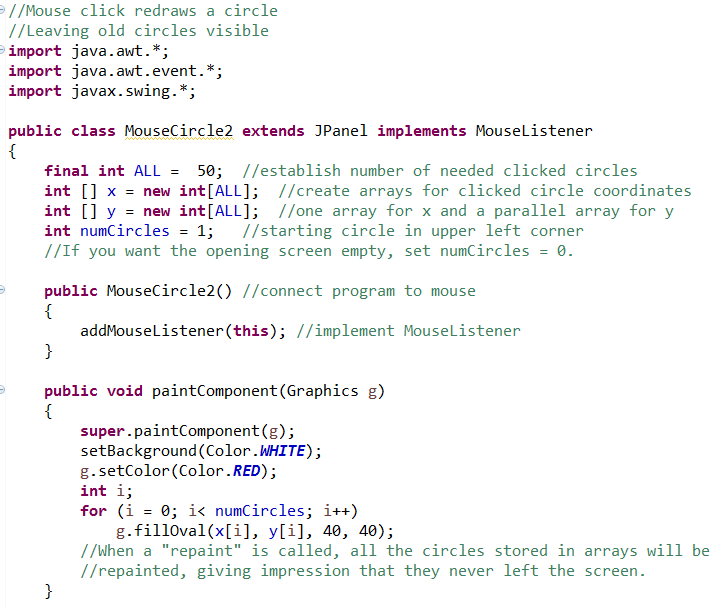
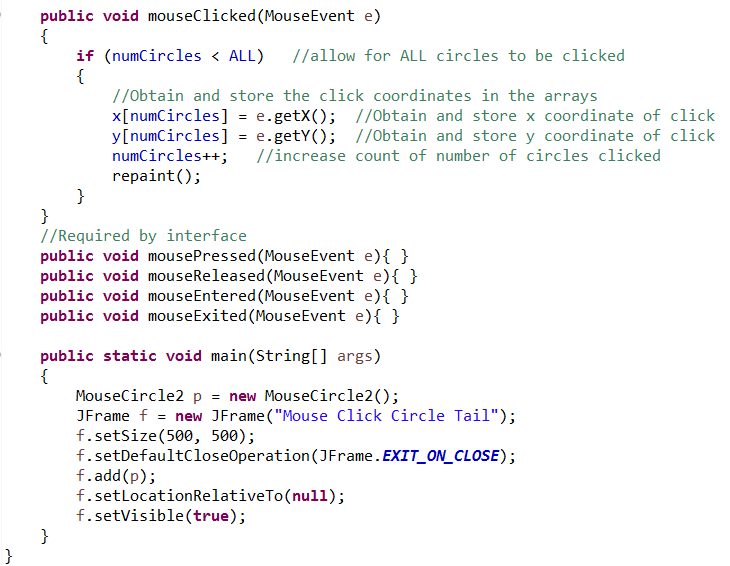
To accomplish a display where a duplicate circle will appear after each mouse click (and no circles disappear) we have several options. We will take a look at two of these options: an option utilizing arrays for storage and an option with adjusted coding.



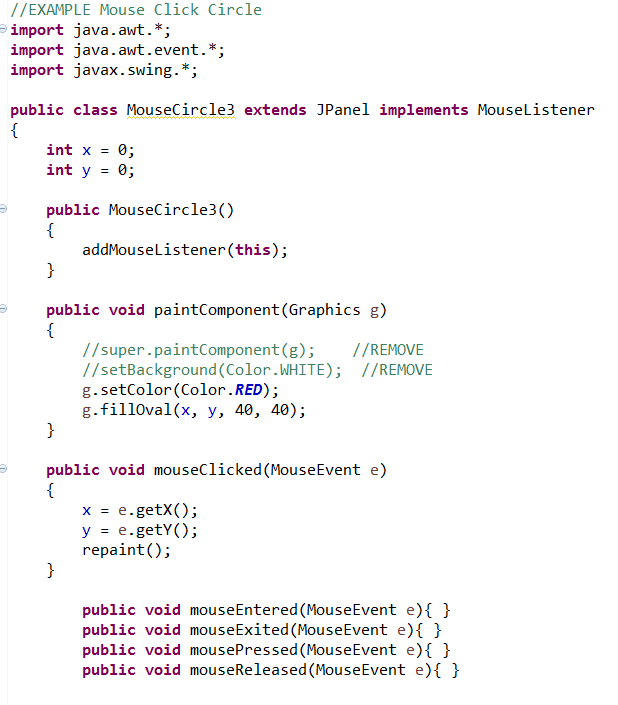
You will notice that this example is exactly the same as the Part 1 example (where the old circles disappeared), except for 3 lines. Two lines have been removed and one line has been added. This example will let you see how the super.paintComponent line affects the JPanel. With the indicated adjustments, this example will now leave the old circles visible.



• The line super.paintComponent(g); was removed
which allows the previously drawn circles to remain.
• The line setBackground(Color.WHITE); was removed
because it is not supported for a JPanel without super.paintComponent(g);
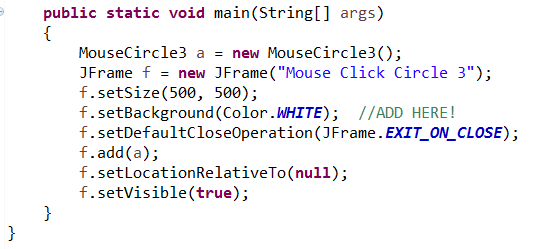
• the f.setBackground(Color.WHITE); was added in main
so we are now painting the JFrame background white (instead of the JPanel).