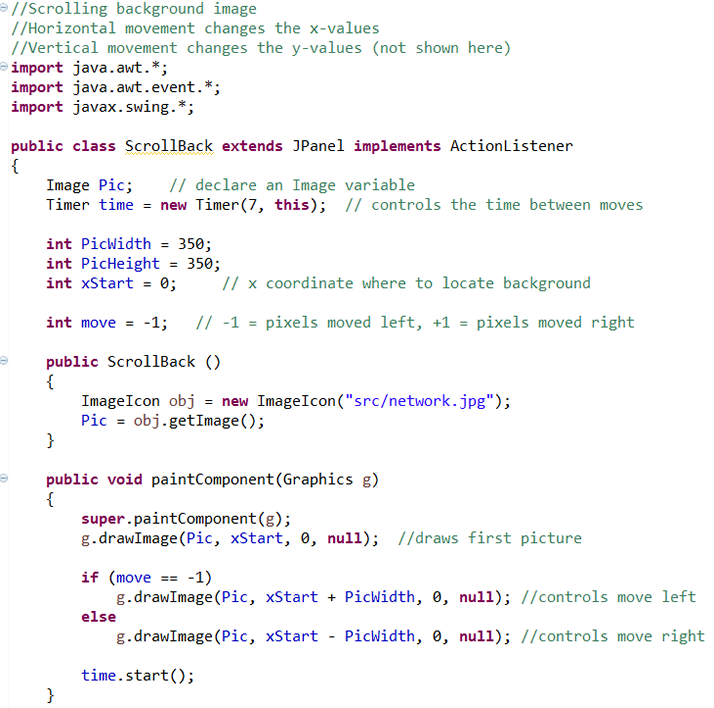
When dealing with scrolling, there will be a problem as the image moves through the window. As the background starts to move, there will be empty (blank) space following along behind the image. The cure for this problem is to attach another copy of the background to follow behind the first image, and to continue these attachments.
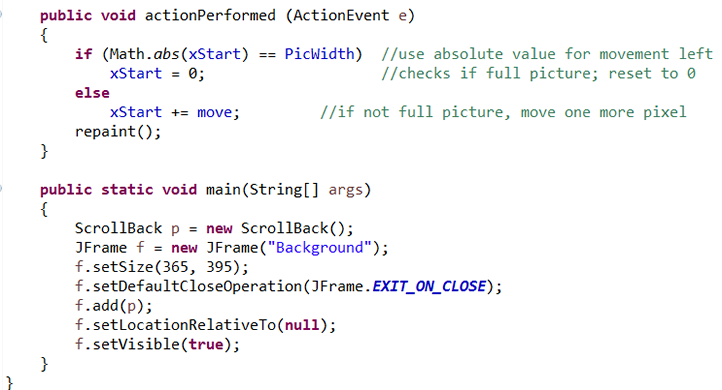
To accomplish the left (or right) movement, the x-coordinate will be changing by a negative (or positive) value. Keep this value small to prevent a "jumping" appearance in the scroll. The sample below will use an x-coordinate movement of 1 pixel at a time.
(Adding a negative value moves left. Adding a positive value moves right.)